YouTube Video Tutorial
Hello everyone!! Today we will see how to create a multi language translation app. Through this app you can translate any text into more than 120 different languages. This is a very useful app, especially when you travel to different places and it is hard for you to adapt to the language of that region. I have added many more advanced features in this app as well, to make it much more interesting and make your translation work very easy. You can make the app speak the translated text. You can also use voice translation system. There are other basic options in the app as well, for example sharing your translated text, copying it or clear all your text etc. We will be using MIT App Inventor to create this app. It is quite easy to create this app and I will also share all the supporting links to help you as much as possible.
Resources
Visible Components used:
- Vertical Scroll Arrangement
- Text Box 1 (To enter normal text)
- Table Arrangement
- List picker (To select language)
- 1 button for text to speech
- 1 button to copy translated text
- 1 button to share translated text
- 1 button to clear all text
- 1 button for voice translation system
- Text Box 2 (To display translated text)
Non Visible component used:
- Yandex translate
- Speech recognizer
- Text to speech
- Notifier
- Sharing component
- Clipboard extension
Source code
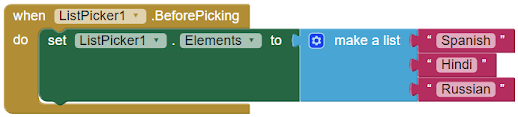
So first of all just set the elements of the list picker to the list of languages you want. Once the user clicks on translate option he/she has to choose their preferred language. Here I have shown an example with just three languages, but the .aia file that I have shared has more than 30 languages. So we will set the list picker elements to any languages we want.
After the yandex translate has translated the text successfully, we have to print that text into the second text box so that user can read that translated text.
According to this code if someone clicks on the text to speech button then we will check if the second text box is empty or not. If it is empty then we have to show a warning message or else the app will speak the translated text.
On pressing the clear button we will clear all the text from both the text box and we have to call notifier and tell the user that the text is cleared.
Let's see the voice translation code. If the user clicks on record button then we have to call speech recognizer to convert our voice to text.
This is the final code:
Link to download files
To know more about this you can visit my YouTube channel where I regularly upload videos related to programming and mobile app development using MIT App Inventor. If you have any doubts regarding my tutorials then you can always feel free to ask me in the comments section below.











Thank you for your offer
ReplyDelete